 friend,
friend,When i surf in myblog-log. there are so many that don't have any blog. May be they don't know how to make it. In this post I would like to share about how to make blog at bloggger/blogspot.
First of all, you must have a Gmail account to make your blog at blogspot. if you don' have Gmail account just click here to register.
After you finished. Follow this step.
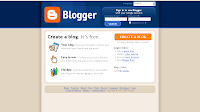
1. Go to www.blogger.com.

2. Click The button like this to create your blog.
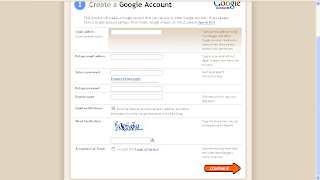
 3. Fill The form with your personal data completely.
3. Fill The form with your personal data completely. 4. Fill in the form the same like the text picture above. and don't forget to checklist "I accept the Term Of Service, After that click continue.
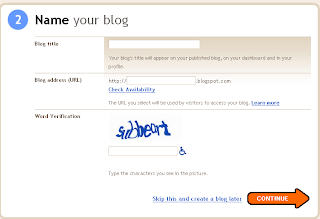
4. Fill in the form the same like the text picture above. and don't forget to checklist "I accept the Term Of Service, After that click continue. 5. Fill the blog title with your desire title that you want, and fill the blog address with your name or everything. I recommend you to use a simple name in other that your visitor get easier to remmember your blog name.
5. Fill the blog title with your desire title that you want, and fill the blog address with your name or everything. I recommend you to use a simple name in other that your visitor get easier to remmember your blog name.
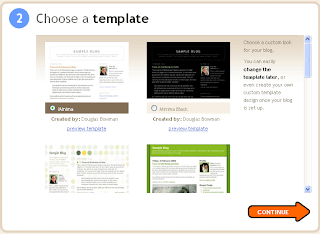
6. Choose your template with your desire.

7. Now you are all done. Click continue and you will brought by blogger to the posting page.

 For the posting tutorial, I will give you in the next post. If you have a problem in doing this tutorial? just leave your comment below. I am waiting you friend
For the posting tutorial, I will give you in the next post. If you have a problem in doing this tutorial? just leave your comment below. I am waiting you friend ....
....


 Don't forget to leave comment if you get confused
Don't forget to leave comment if you get confused .
. .
. , Just save your work...
, Just save your work...



